哇,周四的晚自习来的好快,大家今天都是吃饱了来的吗?没吃饱的话也别吃了,下课了再去宵夜吧。
从上次课堂的评论来看,许多同学真的在认真听课,作为兼职班主任的我觉得倍受鼓舞。许多同学的名字我都记住了,也希望你们真的能从课堂里面学到一些实用的东西,在黄油里玩得更加得心应手,做出来的图片帅炸天。
最近几节课讲的内容都比较泛泛而谈,有点书本化。今天就按照约定来讲一个好玩的吧。为了新来的同学我也会讲得稍微详细一些。
首先我们先来看看下面这张图 :
-
ID黄油加载中
有人说了,这张图有啥牛的,不就「5」「2」「0」旋转之后挂那儿么~
No!同学们,擦亮你们的钛合金近视眼再看看,让你做一串儿「5」「2」「0」挂那儿试试看能有这层次感不?必然不行吧。
这就是我们今天要讲的图层问题,也就是叠加的问题,也可以说是哪个上哪个下,哪个攻哪个受的问题。
但在揭秘这个复杂的图之前,让我们先看看关于图层的几个简单的用法。
-
ID黄油加载中
-
ID黄油加载中
对于这一类图,新手常见的问题大概是「那个圆形上有字的效果是怎么做出来的啊?」
很简单,就是一个简单的叠加关系。
想想你自己要的效果,一个圆,一个字。
那么就简单了:
首先,还是拍照,或者导入照片。

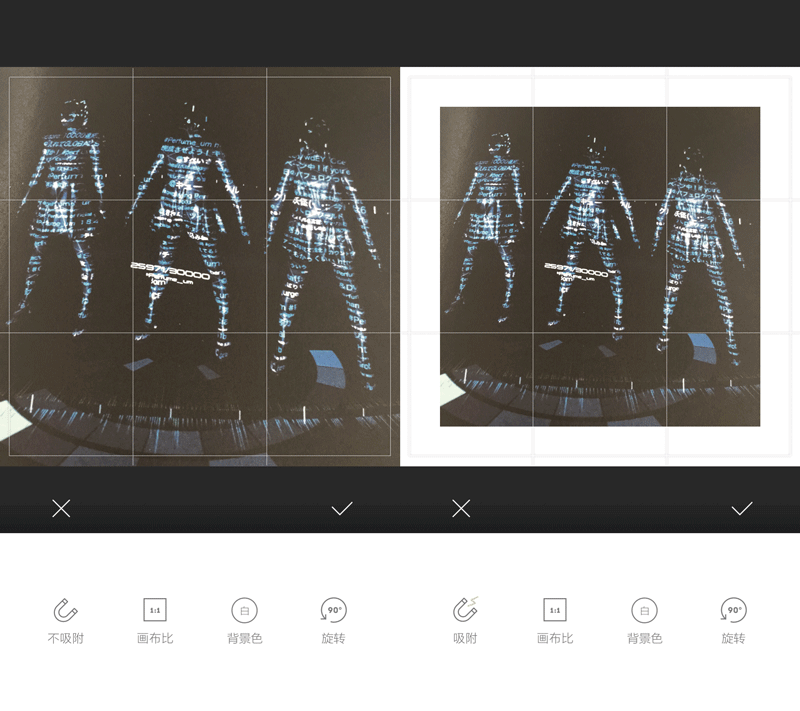
直接使用导入的照片或者将照片缩小,露出白边,注意吸附状态的变化(具体参见课堂五)。

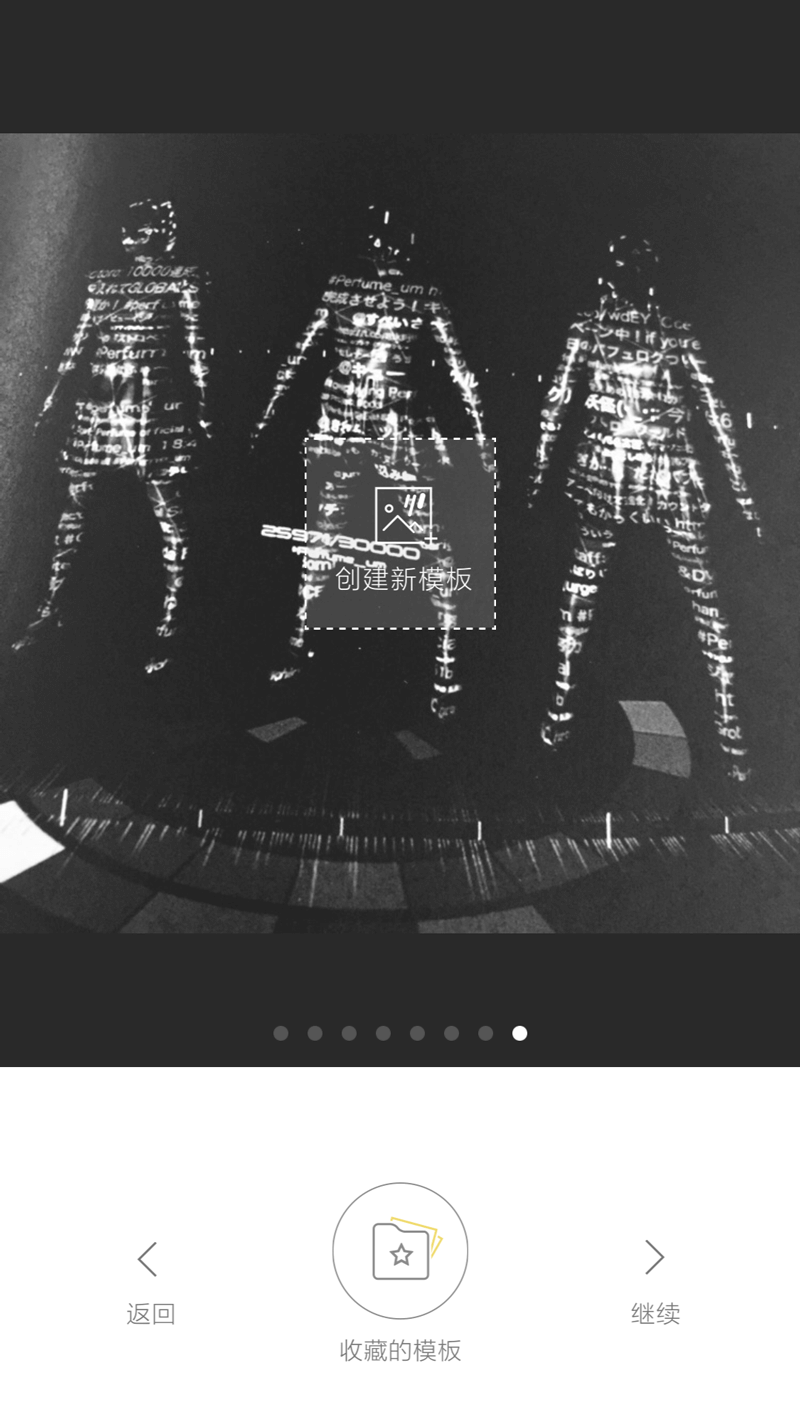
当滤镜也选好了之后进入编辑模板的页面,右滑一下直接新建模板(如果你闲的话也可以左滑7下)。

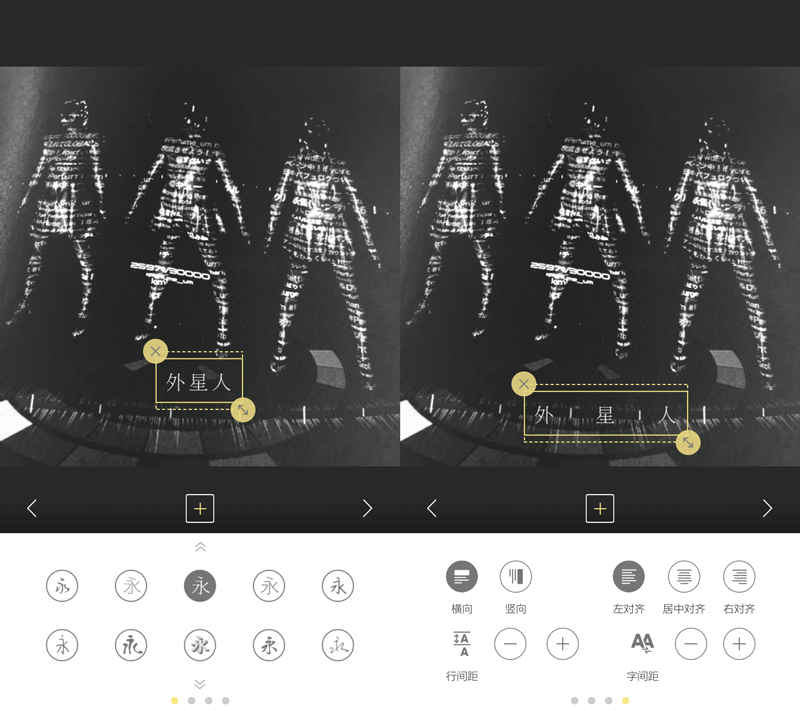
点击「+」添加文字,你可以选择没有规律的一个一个打出来,也可以成行成列。在下面的编辑页第一页选择合适的字体,左滑,在最后一页调整字间距。

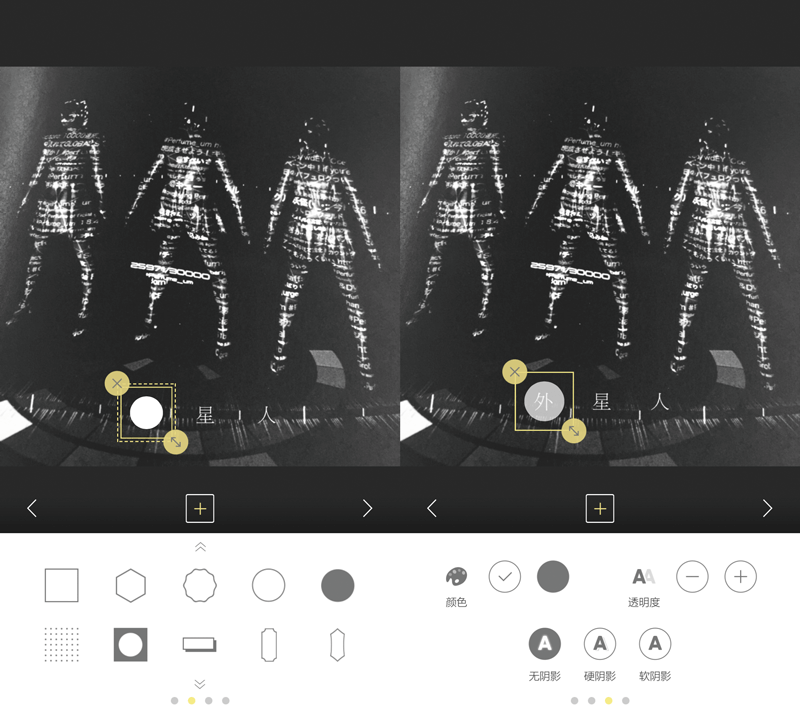
接着滑到第二页,往下翻,选择一个实心的圆,调整好大小,放到字上。注意了,这时候大家会发现本来的字消失了,为什么?其实它并没有消失,只是因为圆这个图层是在字的图层之上的,也就是说圆是压着字的,所以字比圆小,也就完全看不见了。
这时候为了方便对准,可以选中圆形,编辑页滑到第三页,降低圆形的透明度,你就能看到字了。在移动的时候也就能方便观察了。

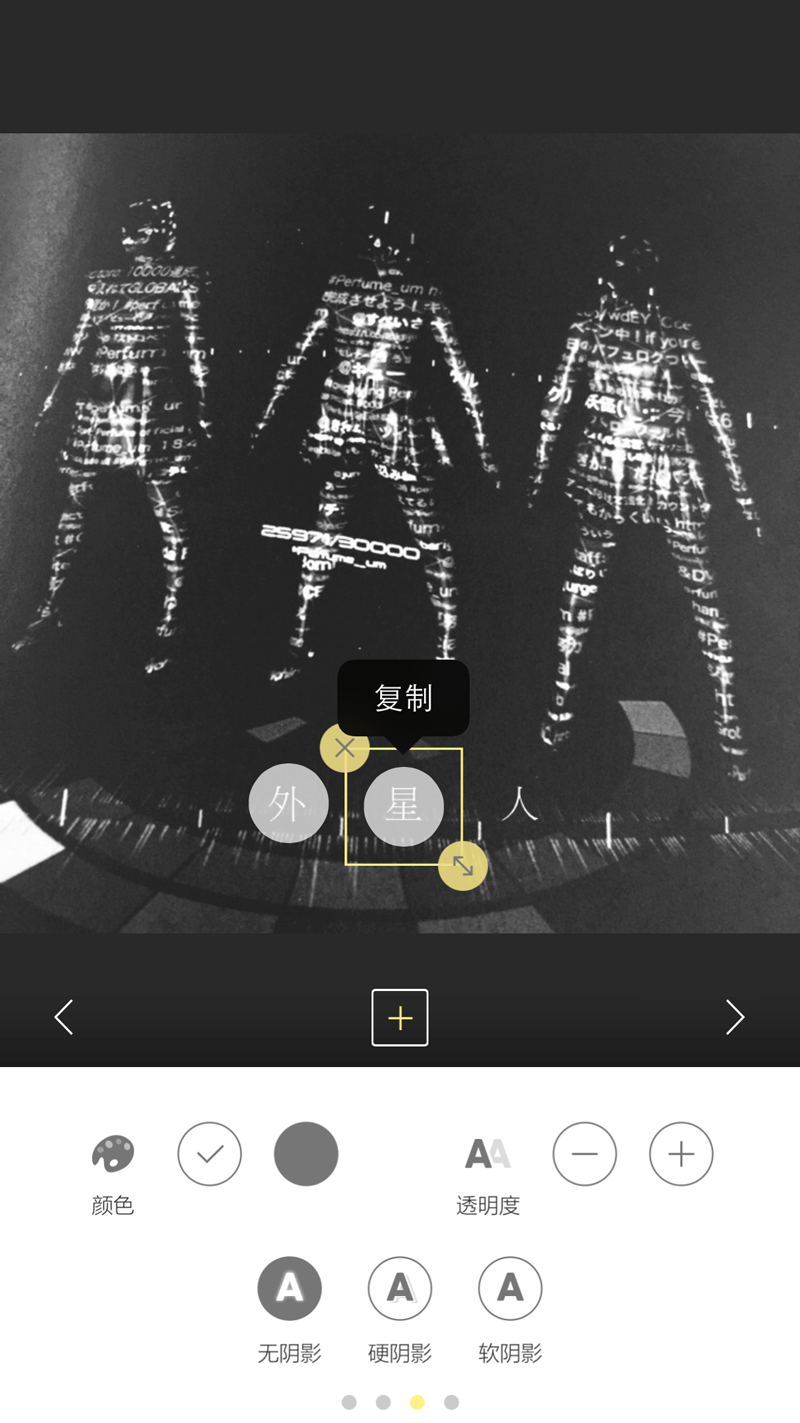
为了保证圆的大小一致,长按可以复制。

都对准了之后,恢复圆的透明度,再次点击字体的位置,他们又会跑到最上层,俗称,反攻。最后加上一些别的字,一副图就完成了。
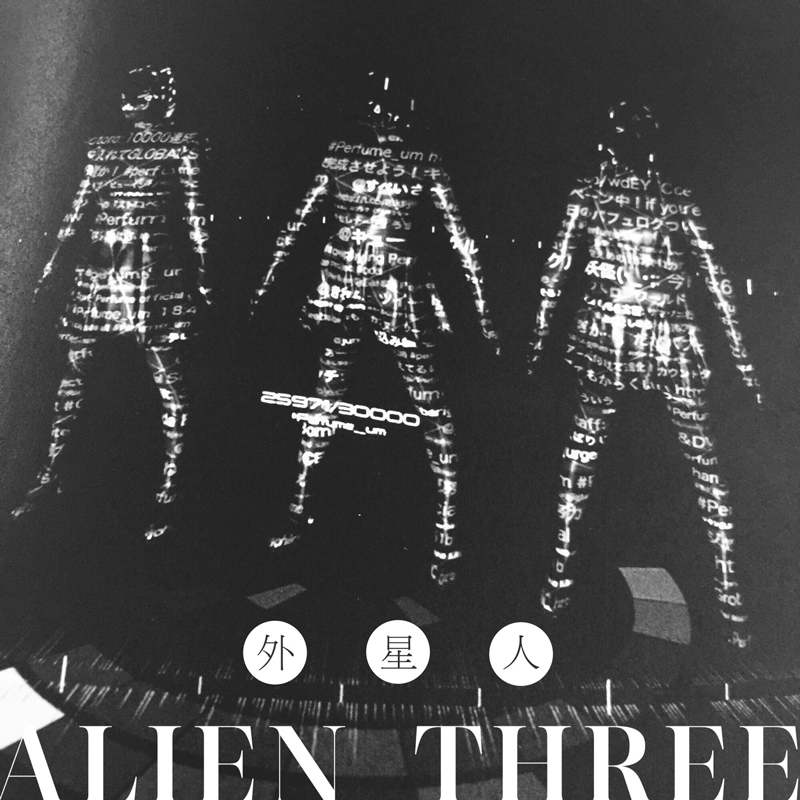
接下来我们再来看看稍微难一点的。
-
ID黄油加载中
-
ID黄油加载中
-
ID黄油加载中
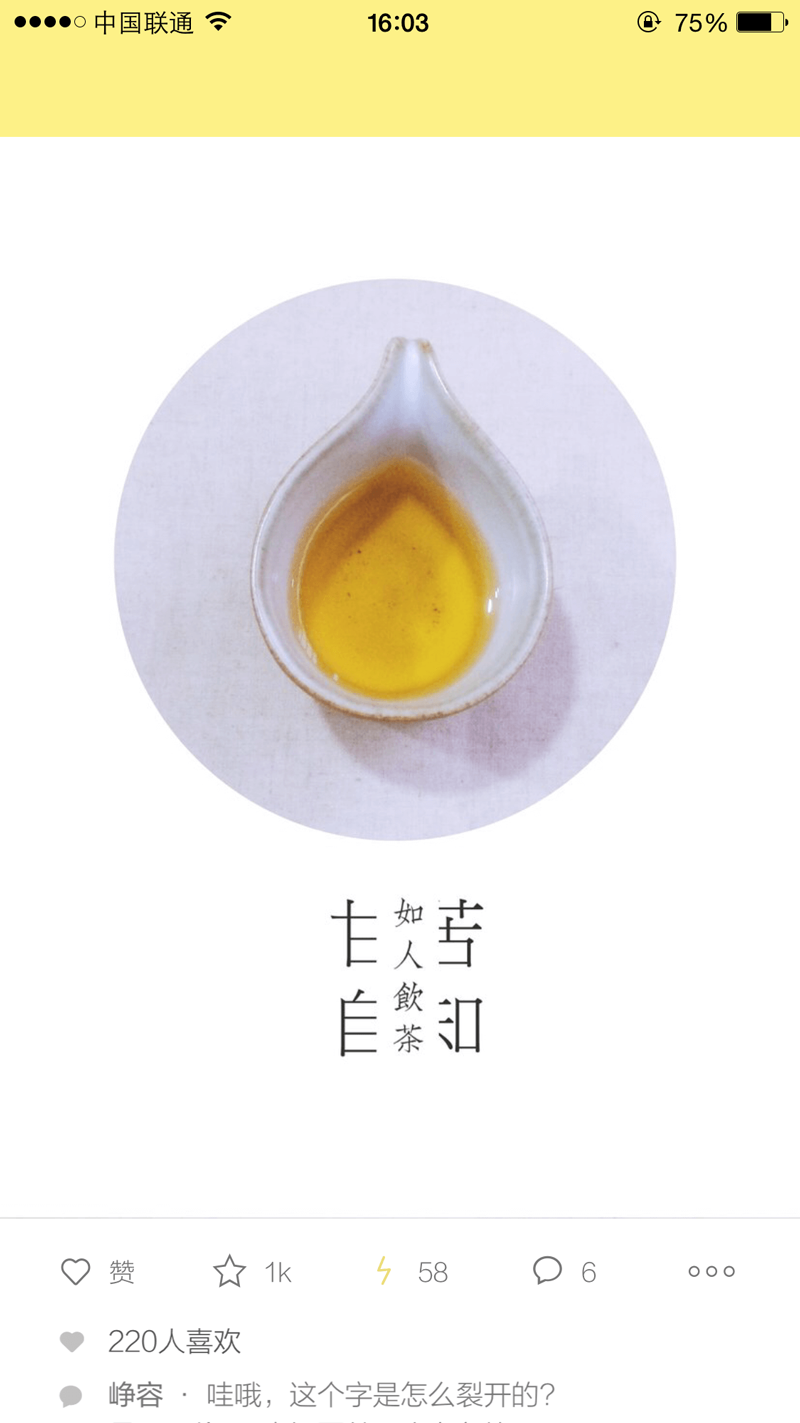
「好家伙,这又是怎么弄出来的?」
我知道一定有人这么问,而且平时也不少。在这里,我就教大家一个好方法,如同孙悟空般火眼金睛,可以看清这些图的本质。 还有平时那些在首页看到的奇奇怪怪的以为是什么高端水印的图,都能一下解决。
是的,我听到有同学说出了正确答案,没错,就是ding!
有人说,「ding」不是用来套用模板的吗?
没错,我们的初心,是希望大家用ding来创在美好和谐社会,同一个世界,同一个模板。但是!有些邪魔外道(比如我)就喜欢用它来窥伺大神们的技术。比如:

我现在和评论里的人有一样的疑惑,这个字到底怎么裂开的?于是我点了一下那个黄色闪电,也就是「ding」。

此刻的我很饥渴,想要快点知道这其中的奥妙。于是我随便拍一张照片(真的很随便)直接进入编辑功能。
重点来了。
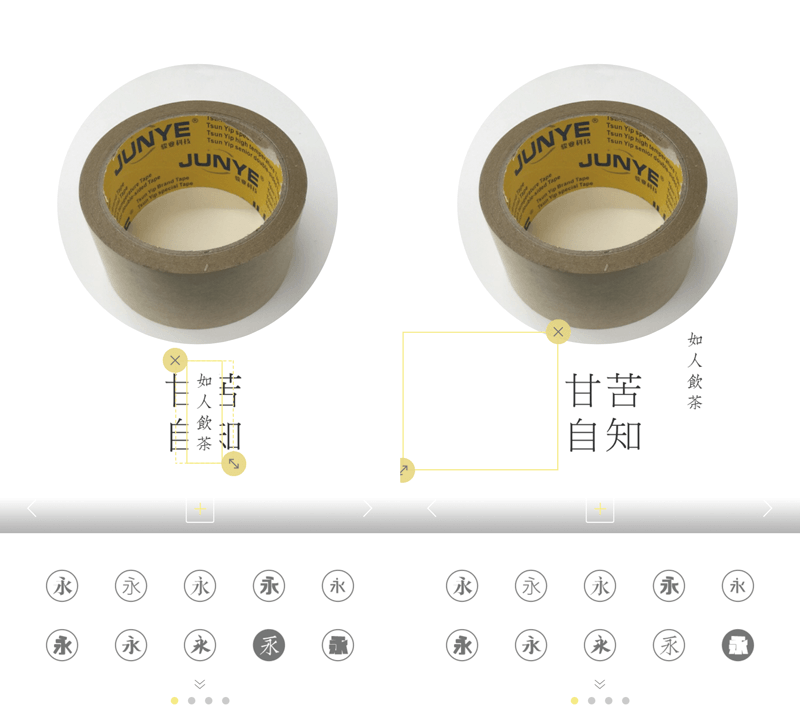
只要把每个元素移开,我就知道他这些都是什么元素组成的了。咦?为什么只见编辑框不见东西?别急。

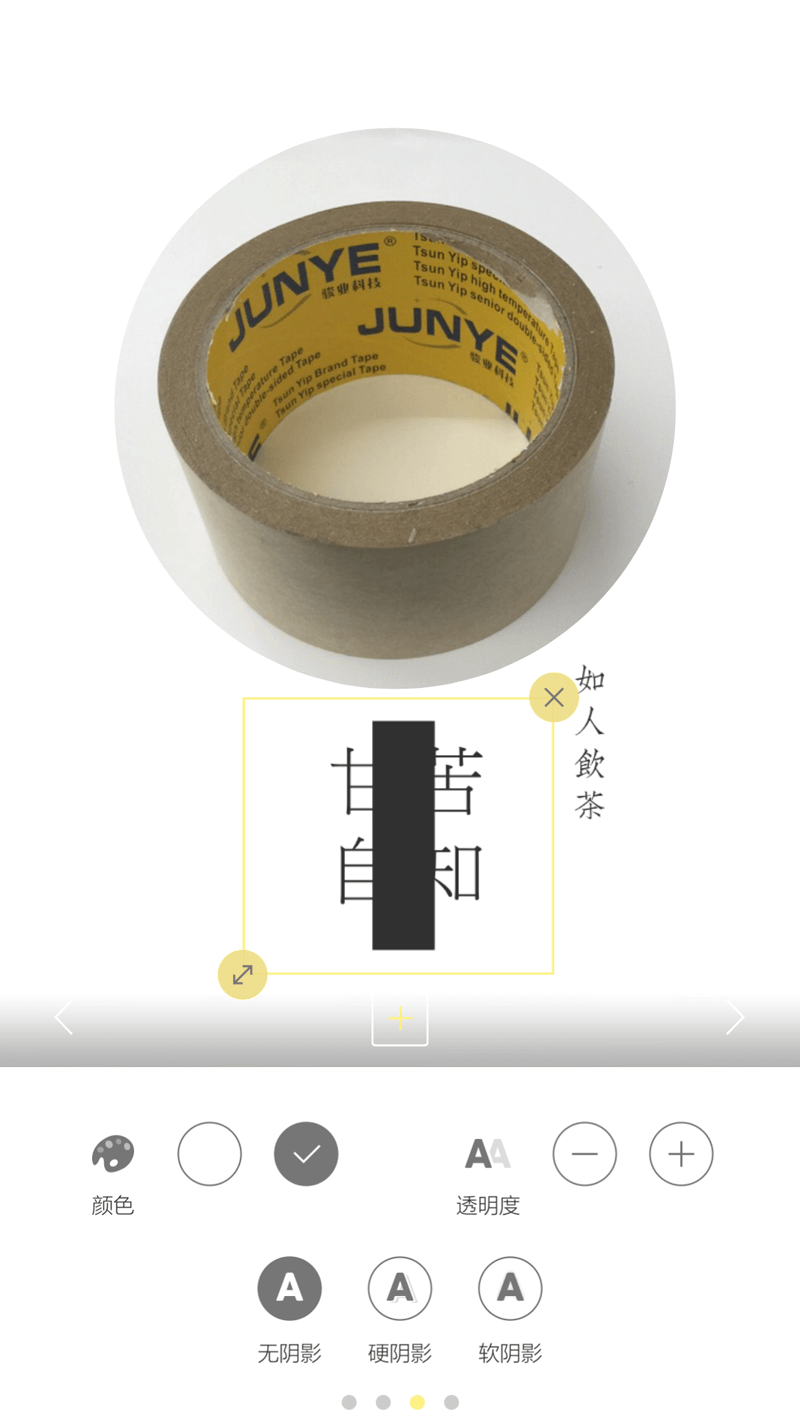
我把它变黑,是不是就可以看清了?神奇吧,对于其他的东西大家也可以随便移动,就能够看到都是一些什么图形了。现在很明显可以知道这张图是文字叠加在一个大的图形上,然后一个小的条儿又叠加在字的中间,给人以视觉上文字被切掉的感觉。

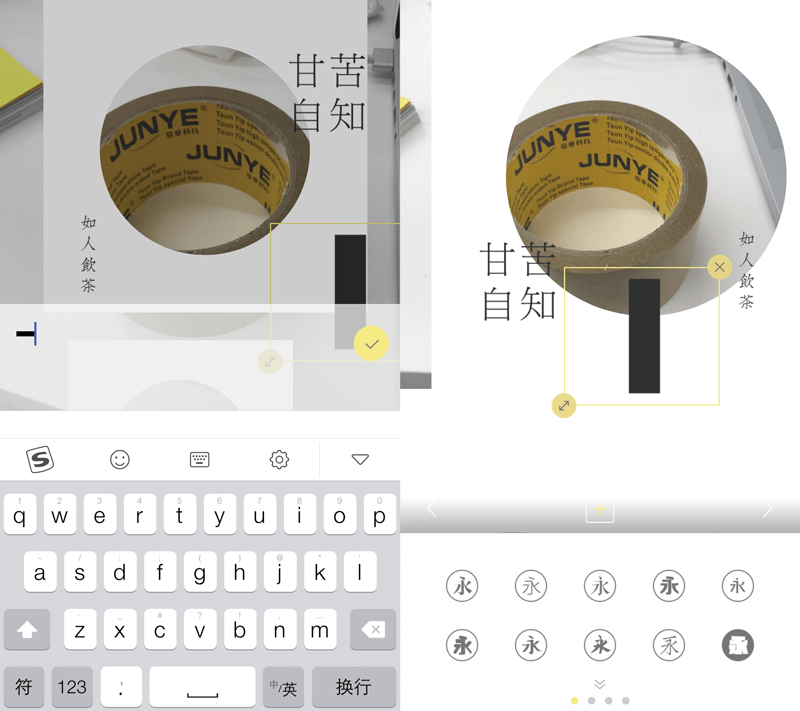
甚至于大家想看的单个元素,比如好奇这个长方形的条是怎么来的。双击,查看文字编辑框。可以发现还是有点奇怪,似乎不是哪个标点,也不是狗狗输入法里自带的符号啊。这时候就有两种可能了,一个就是来自你没过的什么猫猫输入法,兔兔输入法的。或者,其实它根本就是文字!

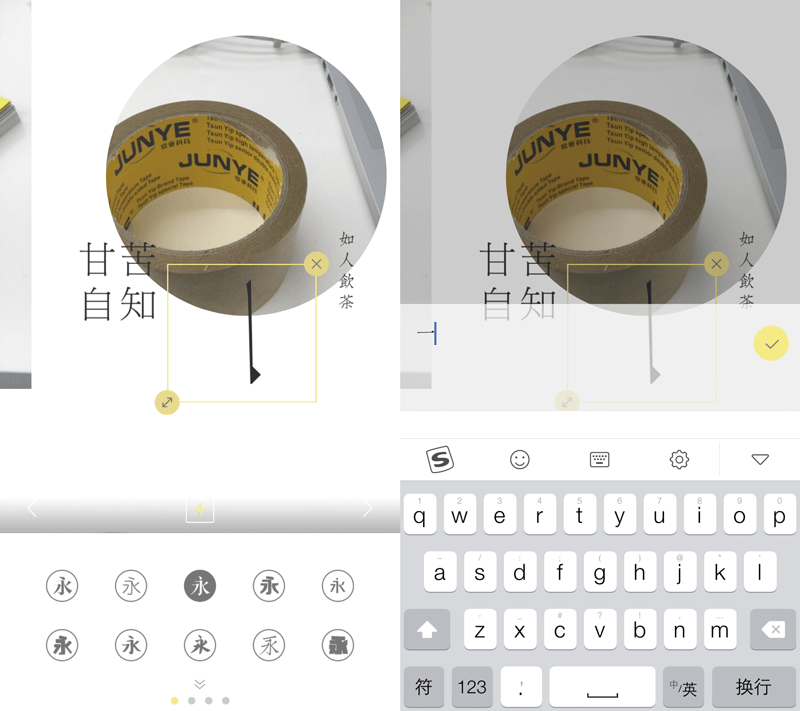
为了验证它到底是个啥玩意儿,我们可以返回到字体选择页,你瞧,它现在是出于很粗的方正方魅的状态,当我们换一个比较不一样的,比如换成方正清刻本悦宋,然后再双击看看。瞧!是不是现出了原形?!这不就是一二三的「一」吗?装什么条子?
由此可见,字体的个性大有不同啊。(推荐学习课堂六)
好了,其他几张大家感兴趣的可以自己一层一层剥开看。通过以上的演示,相信大家能够看出,这叠加啊,就跟股票一样,是一个有诱惑又危险的东西。叠加有风险,手指要小心啊。
那这节课最后呢,给大家布置一个作业,拿起你们手中的火把,哦不对,是钳子,把开头那张「520」给拆掉吧!
下课!